Principios básicos de imagen
TIPOS DE IMÁGENES Y FORMATOS
A grandes rasgos, hay dos tipos de imágenes digitales:Imágenes vectoriales
Imágenes de mapa de bits
Las imágenes vectoriales: imágenes constituidas por objetos geométricos autónomos (líneas, curvas, polígonos), definidos por ciertas funciones matemáticas (vectores) que determinan sus características (forma, color, posición
| Logos de Photoshop, Illustraitor, InDesign |

Algunos formatos de imagen vectorial son: AI (Adobe Illustrator), CDR (Corel Draw), DXF. (Autodesk), EMF, EPS, ODG (Open Office Draw), SVG (Inkscape), SWF (Adobe flash), WMF (Microsoft)
Cuando trabajamos con imágenes, es muy importante elegir bien el formato adecuado. Veamos algunos ejemplos:
Al publicar fotografías en una página web o al enviarlas por correo electrónico, es recomendable el uso de formatos que utilicen compresión.
Lo mismo ocurre al hacer fotografías con las cámaras, la elección del formato se hará en función de lo que se desea obtener y de los procesos que desee realizar a posteriori el fotógrafo.
Para efectuar una elección adecuada de un formato de imagen, conviene valorar previamente:
El contenido de la imagen: foto, dibujo, gráfico, logotipo…
La calidad que se desea obtener en función de su destino: publicación en la web impresión en impresora doméstica. Impresión profesional,...
El tamaño que tendrá el archivo resultante.
A continuación vamos a ver los formatos de imagen más comunes, y al final se indicara cual elegir en función de las valoraciones señaladas.
Algunos formatos de mapa de bits son los siguientes:
BMP. (Bitmap = Mapa de bits)
• Ha sido muy utilizado porque fue desarrollado para aplicaciones Windows.
• La imagen se forma mediante una parrilla de píxeles.
• El formato BMP no sufre pérdidas de calidad y por tanto resulta adecuado para guardar imágenes que se desean manipular posteriormente.
Ventaja: Guarda gran cantidad de información de la imagen. • Inconveniente: El archivo tiene un tamaño muy grande.
GIF.(Graphics Interchange Format = Formato de Intercambio Gráfico)
JPG-JPEG (Joint Photographic Experts Group = Grupo de Expertos Fotográficos Unidos)
• A diferencia del formato GIF, admite una paleta de hasta 16 millones de colores.
• Es el formato más común junto con el GIF para publicar imágenes en la web. • La compresión JPEG puede suponer cierta pérdida de calidad en la imagen. En la mayoría de los casos esta pérdida se puede asumir porque permite reducir el tamaño del archivo y su visualización es aceptable. Es recomendable utilizar una calidad del 60-90 % del original.
• Cada vez que se modifica y guarda un archivo JPEG, se puede perder algo de su calidad si se define cierto factor de compresión.
• Las cámaras digitales suelen almacenar directamente las imágenes en formato JPEG con máxima calidad y sin compresión.
• Ventaja: Es ideal para publicar fotografías en la web siempre y cuando se configuren adecuadamente dimensiones y compresión.
• Inconveniente: Si se define un factor de compresión se pierde calidad. Por este motivo no es recomendable para archivar originales.

Ejemplo de .gif
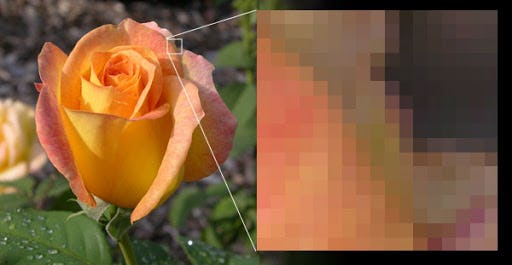
| Ejemplo de imagen JPEG preparada para web |
Resolución de imagen
Es el grado de detalle o calidad de una imagen digital ya sea escaneada, fotografiada o impresa. Este valor se expresa en ppp (píxeles por pulgada) o en inglés dpi (dots per inch). Cuantos más píxeles contenga una imagen por pulgada lineal, mayor calidad tendrá.
Profundidad de color
La profundidad de color se refiere al número de bits necesarios para codificar y guardar la información de color de cada píxel en una imagen. Un bit es una posición de memoria que puede tener el valor 0 ó 1. Cuanto mayor sea la profundidad de color en bits, la imagen dispondrá de una paleta de colores más amplia. Se utiliza 1-bit para imágenes en blanco/negro, sin grises (0=color negro, 1= color blanco), 2-bits = 4 colores (00=color negro, 01=color X, 10=color Y, 11=color blanco), 3-bits = 8 colores, ..., 8-bits = 256 colores, ..., 24-bits = 16.7 millones de colores.
Modos de color
Llamamos modo de color al sistema de coordenadas que nos permiten describir el color de cada píxel utilizando valores numéricos. Los modos de color más utilizados son:
Modo monocromático. Se corresponde con una profundidad de color de 1 bit. La imagen está formada por píxeles blancos o píxeles negros puros.
Modo Escala de Grises. Maneja el canal negro y permite 256 tonos de gris entre el blanco y negro puros.
Modo Color indexado. Utiliza un canal de color indexado de 8 bits pudiendo obtener con ello hasta un máximo de 256 colores (28)
Modo RGB. Cada color se forma por combinación de tres canales. Cada canal se corresponde con un color primario: Red (rojo), Green (verde), y Blue (azul). Asigna un valor de intensidad a cada color que oscila entre 0 y 255. De la combinación surgen hasta 16,7 millones de colores. Ejemplo: El valor R:255, G:0, B:0 representa al color rojo puro.
CONSEJOS PARA LA OPTIMIZACION
1. Al crear una página web interesa que los archivos que contienen las imágenes sean lo menos pesados posibles para agilizar su descarga y visualización por Internet.
2. El tamaño de un archivo gráfico viene determinado por las dimensiones de la imagen, su resolución, el número de colores y el formato (JPG, GIF, PNG).
3. Crea y guarda imágenes en resolución no superior a 72 ppp. Es la resolución que se suele usar en las pantallas de ordenador. No merece la pena optar por valores mayores ya que aumenta considerablemente el peso del archivo a descargar y el usuario no lo aprecia. Si la imagen se diseña para imprimir entonces debemos optar por una resolución entre 200-300 ppp.
4. En ocasiones puede interesar reducir el número de colores de la paleta porque ello supone reducir el tamaño del archivo.
5. Conviene utilizar un programa de edición gráfica para definir las dimensiones concretas de la imagen antes de insertarla en la página web. 6. Lo más conveniente es guardar los originales de las imágenes favoritas en formato BMP, TIFF ó JPEG sin comprimir. A partir de ellas se puede crear una copia en formato GIF (PNG) o JPEG con las dimensiones, resolución y paletas adecuados para publicarlas en la web.
7. Las imágenes GIF son más adecuadas para dibujos, gráficos y logotipos. Son aquellas que se pueden representar fácilmente con colores sólidos y una paleta con un número reducido de colores.
8. Las imágenes JPEG son mejores para fotografías e imágenes con degradados, porque admiten color de 24 bits, y porque gracias a su compresión ofrecen una imagen más brillante que ocupa menos espacio en el disco.
9. Es aconsejable NO insertar imágenes en una página utilizando + (Copiar) y + (Pegar). Esto creará archivos de baja calidad y de cierto peso. Es preferible optimizar la imagen usando un programa de edición gráfica y luego insertarla en la página
Resolución de imagen. (n.d.). Retrieved from https://www.juntadeandalucia.es/averroes/centros-tic/11001762/helvia/sitio/upload/Resolucionprofundidad_modo_y_consejos_de_optimizacion_de_imagenes.pdf
Formatos de imagen. (n.d.). Retrieved from https://www.juntadeandalucia.es/averroes/centros-tic/11001762/helvia/sitio/upload/Formatos_de_imagen.pdf
César Calizaya. (2012). La imagen digital. [YouTube Video]. Retrieved from https://www.youtube.com/watch?v=WvBEUEIFAp8&app
de, T. (2022). Tipos de imágenes y formatos - APRENDE TIC. Retrieved October 29, 2022, from Google.com website: https://sites.google.com/site/ticvalcarcel/optimizacion-de-imagenes-para-internet/tipos-de-imagenes-y-formatos?fbclid=IwAR0xU0LXZy62a1M24cqQzbRjZfhqFV-cFnU7x8GjWy_7dFuVxrQ_TpnvCHQ
Dinero. (2014). ¿Qué es la resolución de una imagen? Parte 1 [YouTube Video]. Retrieved from https://www.youtube.com/watch?v=NP5R7IdiDJM
Dinero. (2014). ¿Qué es la resolución de una imagen? Parte 2 [YouTube Video]. Retrieved from https://www.youtube.com/watch?v=MGnUhuGdXdo